こんにちは。
今回はグローバルメニューの作り方について書いていこうと思います。
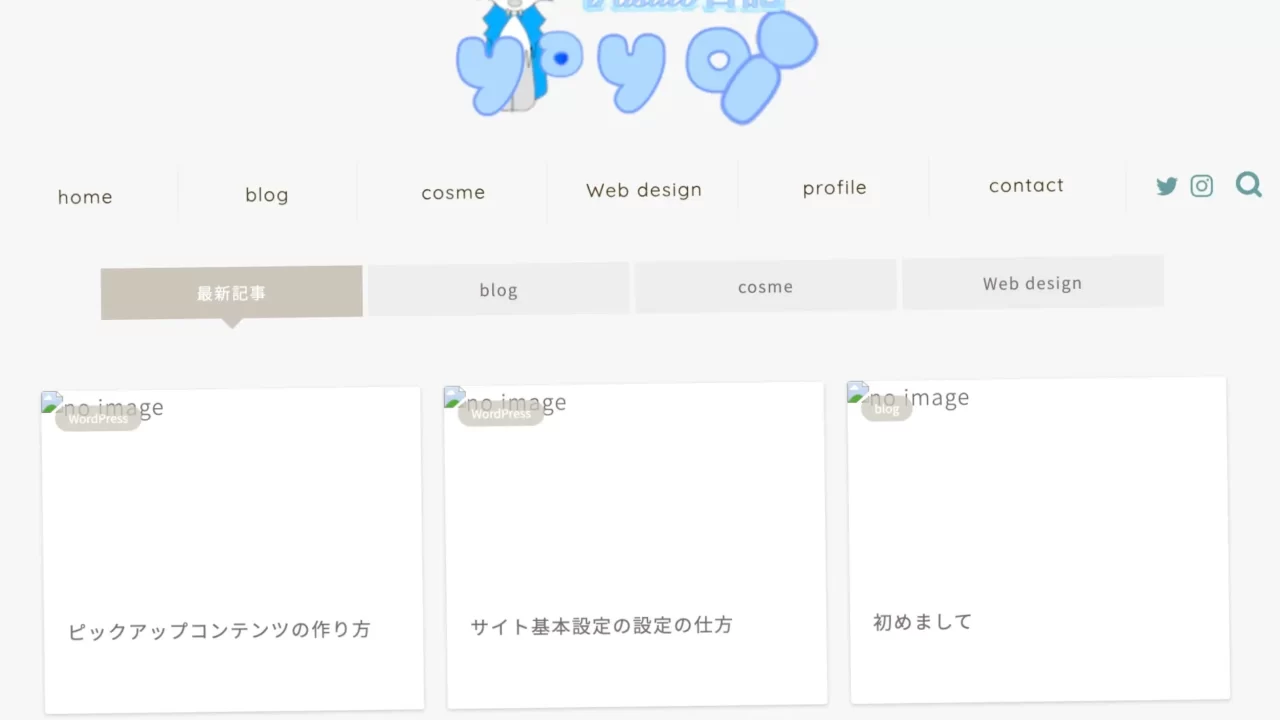
グローバルメニューとは下にある画像のことを言います。

webサイトを開くと基本上にある文字のことです。
左に、ホーム、わたしたちについて、お問合せ、検索する虫眼鏡マークがよく見かけます。
他にはECサイトですと
左に、会社のロゴ(例えば、Amazonのロゴとか)
右に、ログイン、注文履歴、カート
というふうに並んでいると思います。
それらをクリックするとそのページに移動するものをグローバルメニューいいます。
ヘッダー部分によくありますね!
どのページにも表示させたいものを置くようにします。
これがあるとないとでは、サイトの使いやすさが断然違います。
特にホーム画面(最初の画面)に戻りたい時に便利です。
スマホですと、横3本線のことですね!(ハンバーガーメニューとも言います。)
サイトの一番下の部分フッターにも記載してる人もいます。
ですので、サイトの一番上にあるヘッダー部分がグローバルメニューで大丈夫です。
それではグローバルメニューについて書いていきます(^ ^)
よろしくお願いいたします
グローバルメニューの設定方法
まずはメニューの設定画面へと移りましょう。管理画面から「外観」>「メニュー」と進んでください。
そうすると、メニューを設定できる画面に移動します。

【1】メニューを作成しよう
ではメニューを作成していきましょう!
「新規メニューを作成しましょう。」をクリックし、メニュー名は「グローバルメニュー」として入力しておきましょう。その後「メニューを作成」します。
【2】メニュー項目を追加する
追加したいメニューを選んでいきます。
先に固定ページ、投稿などを作っておいてから選びましょう。
固定ページ、投稿ページの作り方についてはまたいずれ書きたいと思います。
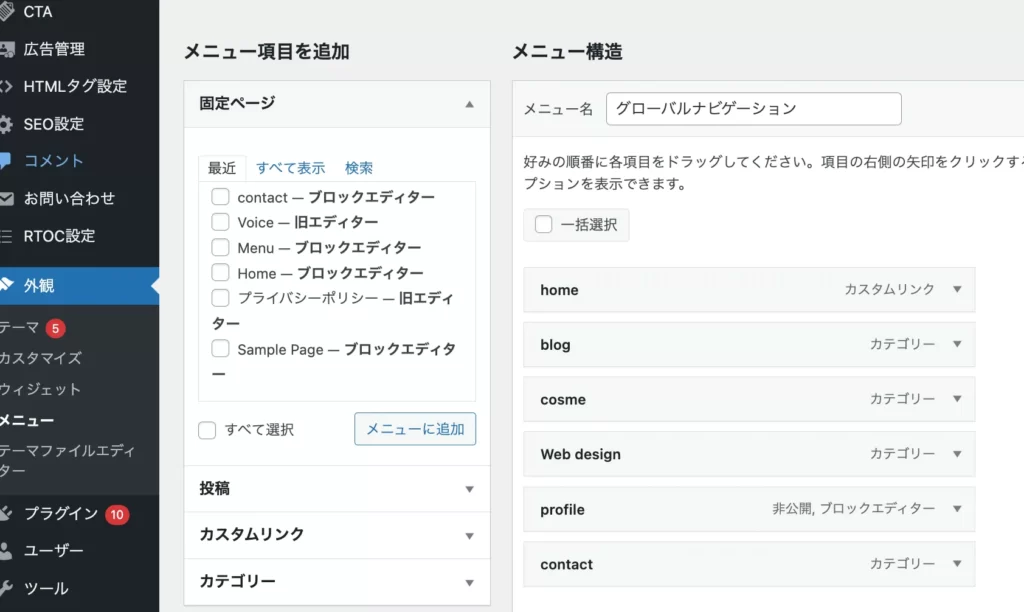
メニュー項目を追加の欄にある通り、
固定ページ、投稿、カスタムリンク、カテゴリーのどれか好きなものを追加していきましょう!
私の場合は、
カスタムリンクのHOME
カテゴリーのblog・cosme・WEB design・contact
固定ページの profile
に今のところしています。今後変えるかも( ´∀`)
表示したい記事にチェックを入れて、メニューに追加を押すと右の方に追加されます。
【オプション】アイコンを追加する
必要に応じて、メニュー名の前に表示したいアイコンを設定していきます。
管理画面上部の「表示オプション」にある「説明」にチェックを入れた上で、説明の項目にアイコンのコードを記載します。
アイコンのコードはJINオリジナルアイコン、もしくはFontAwesome(フォントオーサム)で取得できます。
JINオリジナルアイコンを利用する場合は「jic jin-ifont-home」といったコードがそれぞれのアイコンに割り当てられていますので、これを設定してください!
【3】グローバルナビに追加する
最後に「グローバルナビゲーション」にチェックを入れた上で「メニューを保存」して完了してください。
設定完了!
これでグローバルメニューの設定は完了です!
設定がうまくいっているか、実際にPC・スマホで確認をしていただけるといいでしょう。
もしうまく反映されていない場合は、キャッシュが効いている可能性もあるので、クリアキャッシュするかプライベートブラウザ等から確認をしてみてください。
グローバルメニューのデザインを変更する方法:h3
「カスタマイズ」>「グローバルメニュー設定」で
グローバルメニューの文字サイズ
グローバルメニューのデザイン(2種)
でアレンジできます。
「サイトデザイン設定」でスタイル1またはスタイル2を選択している場合は、強制的に「パターン1」が適用されます。